Op deze pagina beschrijven we hoe de redacteur de website kan bijhouden. We doen dat niet heel precies stap voor stap. We beschrijven de basisfuncties die een redacteur moet kennen. Daarnaast enkele specifieke antwoorden op veelgestelde vragen.
De eerste stappen zijn dus mogelijk wat lastig, afhankelijk van je ervaring met automatisering. Toch zal het je vast wel verder op weg helpen als je deze handleiding doorneemt.
De ONR website bevat de volgende pagina’s: - Homepage
- Teampagina’s
- Algemene pagina’s: lidmaatschap, over ONR, Trainingstijden, Contact, enz.
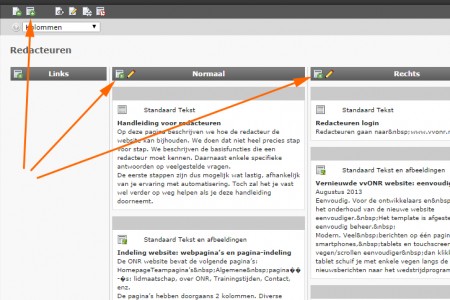
De pagina’s hebben doorgaans 2 kolommen. Diverse onderdelen van een pagina staan op standaard plaatsen: - Links: aankondigingen en verslagen
- Rechts: teamfoto, KNVB standenblok
Als je aangelogd bent op www.vvonr.nl/typo3, dan start de backend voor de redacteuren.
De backend bevat 3 kolommen: links een smalle kolom met de hoofdfuncties (pagina, lijst), midden een smalle kolom met de paginalijst (lijst met mappen en pagina’s) en rechts een groot werkblad.
Kies in de linker kolom voor de Pagina weergave of de Lijst weergave, beide weergaven tonen het werkblad rechts net even anders.
Afhankelijk van je rechten zie je verschillende pagina’s in de tweede kolom, de paginalijst.
Klik op een pagina in de paginalijst, vervolgens zie je in de rechter kolom het werkblad met de inhoud van een pagina: de content elementen.
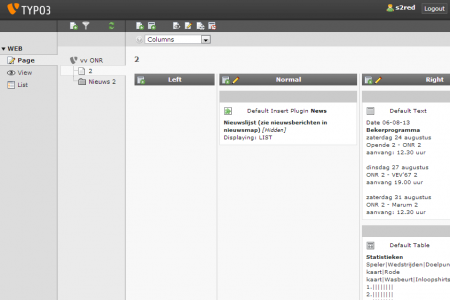
Hieronder zie je screenprints van de backend voor redacteuren: de Page weergave en de List weergave. Klik op de screenprint voor een uitvergroting.
Backend voor redacteuren: Web > Page weergave.
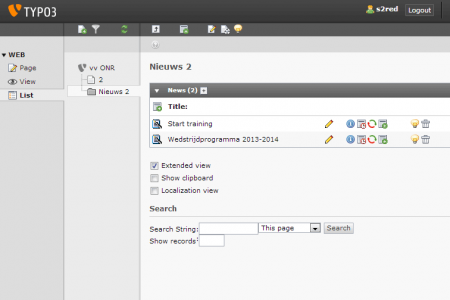
 | Backend voor redacteuren: Web > List weergave. |
De content elementen bevatten de inhoud van de pagina. De content elementen zijn de onderdelen van een pagina, bijvoorbeeld: een tekstbericht, of tekstbericht met een foto, een tabel, een paragraaf.
Nieuwsmap met nieuwsberichten
De nieuwsmap bevat een ander type berichten, "nieuwsberichten", deze worden in de zogenaamde "nieuwslijst" getoond, op de pagina worden de nieuwsberichten net iets anders getoond. Van deze berichten worden kort de eerste regels getoond en dan klik je door naar het gehele nieuwsbericht.
Nieuwsberichten op de Homepage
De nieuwsberichten worden in de linker kantlijn geplaatst, op volgorde van de datum. De linker kantlijn kan je ook vullen met pagina-berichten.
Backend: Nieuwsberichten in nieuwsmap
Nog een tip: als je in een nieuwsmap met nieuwsberichten werkt, zet de pagina dan in de LIST VIEW. Dan toont de nieuwslijst beter.
Nieuw bericht
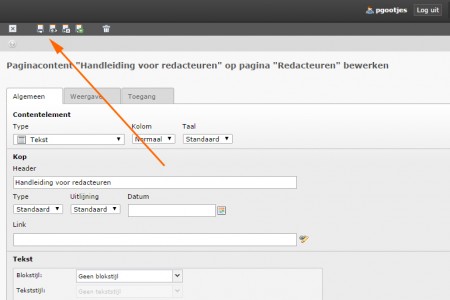
Bovenin het werkblad, of boven een pagina-onderdeel, zie je een rij knoppen voor Opslaan, Kopiëren, Verwijderen en Nieuw. Klik op het plusknopje voor het starten van een nieuw bericht. Zie de screenprint.
Bericht Opslaan
Klik op het opslaanknopje voor het opslaan van een bericht. Zie de screenprint.
De nieuwknop.
 | De knoppen voor Opslaan en sluiten. |
Een bericht bevat in grote lijnen een titel, een datum en een berichttekst. Daarnaast zijn er speciale zaken die je kan toevoegen: een foto (of meerdere foto’s), een bijlage (of meerdere bijlagen), of een tabel.
Voeg een foto toe
Voeg een PDF bijlage toe
Voeg een tabel toe
Voeg een link toe naar een andere pagina of een andere website
Bij een bericht kan je ook meerdere foto’s plaatsen. Als je een fotoserie wilt plaatsen, overweeg dan ook het gebruik van websites die daarvoor speciaal gemaakt zijn, bijvoorbeeld Picasa van Google. Vanuit een bericht kan je vervolgens een link plaatsen naar de fotoserie.
|
Augustus 2013
Eenvoudig. Voor de ontwikkelaars en redacteuren is het onderhoud van de nieuwe website eenvoudiger. Het template is afgestemd op eenvoudig beheer.
Modern. Veel berichten op één pagina. Met smartphones, tablets en touchscreens is vegen/scrollen eenvoudiger dan klikken. Op de tablet schuif je met enkele vegen langs de nieuwsberichten naar het wedstrijdprogramma.
De vvONR website bouwers: Pieter Gootjes, Ton Buigholt, Geert Vegter |
Stel dat je meer wilt weten over de techniek, de ONR website is gebouwd met Typo3 (www.typo3.org).
'Flitsknopje': Clear cache |
Na opslaan van een bericht toont de website niet altijd direct het nieuwe bericht.
Probeer eerst in uw browser de pagina opnieuw op te halen.
Vervolgens kan het helpen als u de tijdelijke bestanden op de server van de website wist, dit doet u met het 'flitsknopje' rechtsboven op de redacteuren pagina.
Bij een bericht hoort een duidelijke titel die de lading van het bericht dekt.
We zagen de volgende titels langskomen: "Beste mensen" en "Graag uw aandacht voor het volgende". Deze raden we af.
Lange titels over meerdere regels proberen in te korten.
De pagina is afgestemd op 1000px breed, 2 kolommen, beide kolommen even breed.
De foto's worden maximaal 450px breed. De uitvergrote foto's maximaal 1000 px breed.
Advies voor fotobewerking:
Als je een uitvergroting wilt tonen, bewerk de foto dan op optimale weergave 1000px breed.
Als je geen uitvergroting wilt tonen, bewerk de foto dan op optimale weergave 450px breed. Zorg ervoor dat de ene kolom niet breder wordt dan de andere. Uiteindelijk, als de pagina gaat groeien met meerdere foto's en berichten, is de pagina het meest in balans als beide kolommen in gelijk formaat blijven.
Als bijvoorbeeld een te brede tabel de pagina uit het standaard formaat drukt, dan ziet de pagina er rommelig uit. Pagina met 2 kolommen: beide kolommen even breed. |
Als je een speciaal bericht ook het vermelden waard vindt voor de Homepage, vraag dan een van de ‘hoofdredacteuren’ om dit bericht ook naar de Homepage te kopiëren.
|
De website wordt mede mogelijk gemaakt door onze sponsoren.
Kijk op de pagina sponsoren voor meer informatie.
|