Op deze pagina beschrijven we hoe de redacteur de website kan bijhouden. We doen dat niet heel precies stap voor stap. We beschrijven de basisfuncties die een redacteur moet kennen. Daarnaast enkele specifieke antwoorden op veelgestelde vragen.
De eerste stappen zijn dus mogelijk wat lastig, afhankelijk van je ervaring met automatisering. Toch zal het je vast wel verder op weg helpen als je deze handleiding doorneemt.
De ONR website bevat de volgende pagina’s: - Homepage
- Teampagina’s
- Thema pagina’s: programma, trainingstijden, contact, enz
De pagina’s hebben doorgaans 2 kolommen. Diverse onderdelen van een pagina staan op standaard plaatsen: - Links een nieuwslijst
- In de teamportals: Rechtsboven een teamfoto, rechts een KNVB standenblok.
Als je aangelogd bent op www.vvonr.nl/typo3, dan start de backend voor de redacteuren.
De backend bevat 3 kolommen: links een smalle kolom met de hoofdfuncties (pagina, lijst), midden een smalle kolom met de paginalijst (lijst met mappen en pagina’s) en rechts een groot werkblad.
Kies in de linker kolom voor de Pagina weergave of de Lijst weergave, beide weergaven tonen het werkblad rechts net even anders.
Afhankelijk van je rechten zie je verschillende mappen of pagina’s in de tweede kolom, de paginalijst.
Klik op een item uit de paginalijst, vervolgens zie je in de rechter kolom het werkblad met de inhoud van een pagina of een map: de content elementen.
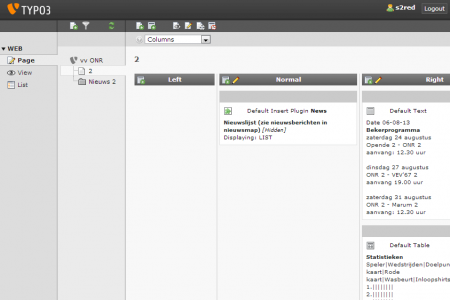
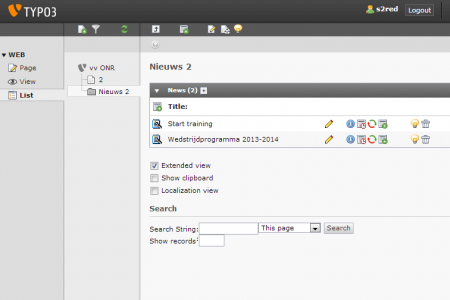
Hieronder zie je screenprints van de backend voor redacteuren: de Page weergave en de List weergave. Klik op de screenprint voor een uitvergroting.
Backend voor redacteuren: Web > Page weergave.
 | Backend voor redacteuren: Web > List weergave. |
De content elementen bevatten de inhoud van de pagina. De content elementen zijn de onderdelen van een pagina, bijvoorbeeld: een nieuwsbericht, een tabel, een paragraaf, of een tekstblok met een foto.
Pagina bericht
Op de pagina schrijf je "page content", pagina-berichten.
Nieuwsmap met nieuwsberichten
De nieuwsmap bevat een ander type berichten, "nieuwsberichten", deze worden in de zogenaamde "nieuwslijst" getoond, op de pagina worden de nieuwsberichten net iets anders getoond. Van deze berichten worden kort de eerste regels getoond en dan klik je door naar het gehele nieuwsbericht.
Nieuwsberichten of paginaberichten
De nieuwsberichten worden in de linker kantlijn geplaatst, op volgorde van de datum. De linker kantlijn kan je ook vullen met pagina-berichten.
Tip: maak een keuze of je wilt werken met nieuwsberichten (berichtenlijst met detailpagina's) óf met paginaberichten (geen detailpagina's).
Tip: als je doorgaans werkt met korte berichten, dan adviseren we de paginaberichten. De bezoeker hoeft dan niet telkens door te klikken naar de detailpagina voor die enkele laatste zinnen.
Als je verslagen nog wel eens langer worden, dan is de nieuwslijst een goede keuze. Nog een tip: als je in een nieuwsmap met nieuwsberichten werkt, zet de pagina dan in de LIST VIEW. Dan toont de nieuwslijst beter.
Bovenin het werkblad, of boven een pagina-onderdeel, zie je een rij knoppen voor Opslaan, Kopiëren, Verwijderen en Nieuw. Klik op het plusknopje voor het starten van een nieuw bericht. Klik op het opslaanknopje voor het opslaan van een bericht.
Een bericht bevat in grote lijnen een titel, een datum en een berichttekst. Daarnaast zijn er speciale zaken die je kan toevoegen: een foto (of meerdere foto’s), een bijlage (of meerdere bijlagen), of een tabel.
Voeg een foto toe
Voeg een PDF bijlage toe
Voeg een tabel toe
Voeg een link toe naar een andere pagina of een andere website
Bij een bericht kan je ook meerdere foto’s plaatsen. Als je een fotoserie wilt plaatsen, overweeg dan ook het gebruik van websites die daarvoor speciaal gemaakt zijn, bijvoorbeeld Picasa van Google. Vanuit een bericht kan je vervolgens een link plaatsen naar de fotoserie.
Wedstrijdaankondiging
Wat je linksboven op de teampagina kan doen: zet 'boven' de nieuwslijst een element/bericht met de aankondiging. Dit bericht wordt dan niet afgekapt met 'more' ...
De nieuwslijst gebruik je dan voor de mogelijk iets langere verslagen.
Foto's
Alleen een foto plaatsen als de foto echt goed is ... deze dan precies afstemmen op 450px breed. Niet laten uitvergroten (enlarge). De uitvergroting is mooi, maar dan is de foto op de pagina zelf vaak zo slap. Uitvergrotingen ... fijn op Flickr, Facebook of Picasa plaatsen.
Fout: Heel soms wordt de pagina niet juist opgebouwd en toont de pagina alleen een wit scherm en een foutmelding. Wat te doen: wijzig 'iets' op de pagina sla de wijziging op, leeg de cache, kijk opnieuw of de pagina nu wel getoond wordt.
Algemene redactie
Facebook, Twitter eerst nog blijven stroomlijnen met de website.
Algemeen redacteuren houden toezicht op kwantiteit, kwaliteit, ritme, regelmaat, patroon van de berichten. Dat gaan we afstemmen.
Algemeen redacteuren kunnen elk berichten plaatsen, van de teams, vanuit bestuur en commissies.
Redacteuren uitnodigen
We kunnen personen uitnodigen om rechtstreeks berichten te plaatsen. De kwaliteit en kwantiteit stemmen we af.
Voorbeelden: - Gastheren specifiek voor programmawijzigingen en afgelastingen? Is mooi als zij volgens afspraak werken en als wij daar niet tussen zitten.
- Toernooi-organisatie, dat is meer tijdelijk, rondom een toernooi.
Wachtwoorden
Wachtwoord beleid: frequent wijzigen.
|
Augustus 2013
Eenvoudig. Voor de ontwikkelaars en redacteuren is het onderhoud van de nieuwe website eenvoudiger. Het template is afgestemd op eenvoudig beheer.
Modern. Veel berichten op één pagina. Met smartphones, tablets en touchscreens is vegen/scrollen eenvoudiger dan klikken. Op de tablet schuif je met enkele vegen langs de nieuwsberichten naar het wedstrijdprogramma.
De vvONR website bouwers: Pieter Gootjes, Ton Buigholt, Geert Vegter |
Stel dat je meer wilt weten over de techniek, de ONR website is gebouwd met Typo3 (www.typo3.org).
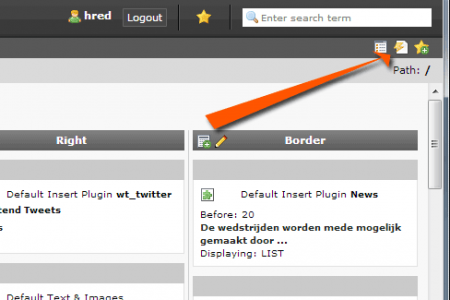
'Flitsknopje': Clear cache |
Na opslaan van een bericht toont de website niet altijd direct het nieuwe bericht.
Probeer eerst in uw browser de pagina opnieuw op te halen.
Vervolgens kan het helpen als u de tijdelijke bestanden op de server van de website wist, dit doet u met het 'flitsknopje' rechtsboven op de redacteuren pagina.
- Indeling verbeterd, meer geschikt voor touchscreens
- Meer berichten op een pagina, minder pagina's
- Wedstrijdprogramma met uitslagen verbeterd
- Presentatie foto's verbeterd
- Berichten zonder foto's compacter, geen lege ruimte
- Techniek verbeterd met laatste updates software
- Documentatie opbouw website verbeterd, eenvoudiger opnieuw opbouwen.
- Handleiding verbeteren, afspraken en faqs voor de redacteuren
Bij een bericht hoort een duidelijke titel die de lading van het bericht dekt.
We zagen de volgende titels langskomen: "Beste mensen" en "Graag uw aandacht voor het volgende". Deze raden we af.
Lange titels over meerdere regels proberen in te korten.
De pagina is afgestemd op 1000px breed, 2 kolommen, beide kolommen even breed.
De foto's worden maximaal 450px breed. De uitvergrote foto's maximaal 1000 px breed.
Advies voor fotobewerking:
Als je een uitvergroting wilt tonen, bewerk de foto dan op optimale weergave 1000px breed.
Als je geen uitvergroting wilt tonen, bewerk de foto dan op optimale weergave 450px breed. Zorg ervoor dat de ene kolom niet breder wordt dan de andere. Uiteindelijk, als de pagina gaat groeien met meerdere foto's en berichten, is de pagina het meest in balans als beide kolommen in gelijk formaat blijven.
Als bijvoorbeeld een te brede tabel de pagina uit het standaard formaat drukt, dan ziet de pagina er rommelig uit. Pagina met 2 kolommen: beide kolommen even breed. |
Als je een paginabrede tabel wilt, plaats deze dan in kolompositie: Border.De border elementen komen onderaan de pagina.
Je kan ook meerdere elementen in de border (onderaan dus) plaatsen.
Hiermee is Homepage en teampagina gelijkgetrokken, ook op Homepage staan onderaan de paginabrede elementen (ook border elementen).
Als je een speciaal bericht ook het vermelden waard vindt voor de Homepage, vraag dan een van de ‘hoofdredacteuren’ om dit bericht ook naar de Homepage te kopiëren.
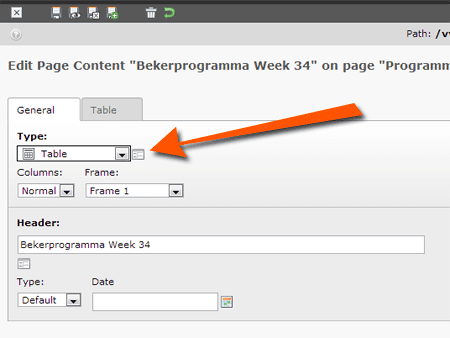
Bij een content element, naast het "Type" veld staat een detailknopje, met dit knopje worden extra velden/instellingen getoond.
Zo zit bijvoorbeeld het "Frame" veld verstopt achter dit knopje. Het frame veld gebruiken we voor de opmaak van het wedstrijdprogramma.
Frame
Met een gekozen Frame leg je een koppeling aan naar een Style, deze style is in een stylesheet gedefinieerd en bepaalt kleuren, lettertype, breedte kolommen, uitlijnen. Dat werkt niet als een sjabloon, maar het bepaalt de vormgeving.
Frame = Frame 1. Als dit frame geselecteerd is, dan worden de kolommen specifiek opgemaakt voor het wedstrijdprogramma. Maak een template
We plaatsen op de programma pagina een "Hidden" tabel. Deze zie jij in de backend wel staan, de gebruiker ziet deze niet.Je begint dan niet met een nieuwe tabel, maar met een kopie van deze tabel, vervolgens werk je de kopie verder uit. Maak een nieuw element, een tabel. Geef de template een duidelijke titel, bijvoorbeeld: Programma template, deze alleen kopiëren.In dit verborgen element leg je dan vast: een tabel, Frame1 en ... een eerste header-regel in de tabel: Wed.nr;Datum;Tijd;Thuis;Uit;<wbr />Accomodatie;Uitslag;<wbr />Scheidsrechter.
Een element verbergen of zichtbaar maken
Maak een verborgen element: dat doe je met het veld: Hide, Disable aanvinken. Een verborgen element zie jij in de backend wel staan, de gebruiker ziet deze niet.
In de List view wordt hiervoor een lampje getoond (un-hide, hide: grijs of geel), je kan met het lampje aan/uit klikken.
Een element kopiëren
In de List view zie je in de lijst verder naar rechts twee icoontjes: kopiëren en knippen. Klik op kopiëren, er verschijnt dan een icoontje voor het Plakken van het element. Plak het element op de gewenste positie in de lijst. Met de Up en Down icoontjes kan je de volgorde in de lijst nog aanpassen.
Tabel in "Frame 1" |
|
De website wordt mede mogelijk gemaakt door onze sponsoren.
Kijk op de pagina sponsoren voor meer informatie.
|